Stell dir vor: Du bist Inhaber*in eines Cateringunternehmens. Dein Betrieb läuft gut, und du möchtest endlich einen Lieferwagen mit deinem Firmenlogo bekommen. Voller Vorfreude rufst du die Werbeagentur an, die dir den Wagen bekleben soll. Doch dann kommt die Ernüchterung: „Tut mir leid, aber wir brauchen Ihr Logo als Vektordatei.“ Du kratzt dich am Kopf. Vektordatei? Das einzige Logo, das du hast, ist ein kleines JPG-Bild aus deiner alten Website. Was nun?
Keine Sorge, du bist nicht allein. Viele kleine und mittlere Unternehmen (KMUs) stehen vor ähnlichen Herausforderungen. In diesem Artikel erfährst du, was Vektordateien sind, warum du sie brauchst und wie du ganz einfach – ohne teure Software – deine bestehenden Grafiken in Vektorformate umwandeln kannst.
Grundlagen: Der Unterschied zwischen Raster- und Vektorgrafiken
Bevor wir in die Praxis einsteigen, lass uns kurz die Theorie anschauen. Es gibt zwei Haupttypen von digitalen Bildern:
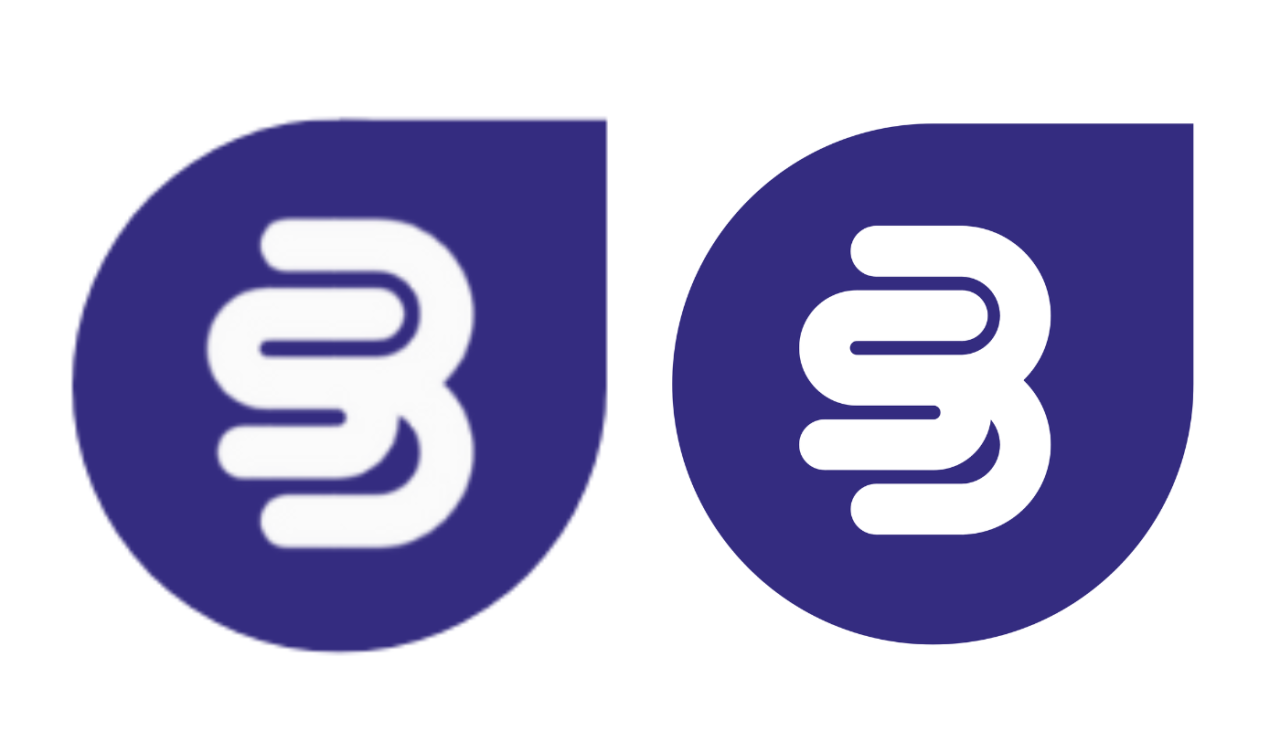
- Rastergrafiken: Das sind die Bilder, die du wahrscheinlich am besten kennst. JPEGs, PNGs oder GIFs gehören dazu. Sie bestehen aus vielen kleinen Punkten (Pixeln). Stell dir ein Mosaik vor: Aus der Ferne sieht es toll aus, aber wenn du näher rangehst, erkennst du die einzelnen Steinchen.
- Vektorgrafiken: Diese sind anders aufgebaut. Sie bestehen aus mathematischen Formeln, die Linien, Kurven und Formen beschreiben. Stell dir vor, du würdest jemandem am Telefon erklären, wie er ein Bild zeichnen soll: „Ziehe eine Linie von A nach B, dann eine Kurve zu C…“ So ähnlich funktionieren Vektorgrafiken. Egal wie groß du sie machst, die Linien bleiben immer glatt und scharf.

Bei einer Vektorgrafik kannst du das Bild so groß machen wie du willst, es sieht immer perfekt aus, aber bei einer Rastergrafik wird es irgendwann unscharf und pixelig.
Wann brauchst du eine Vektordatei?
Zurück zu unserem Beispiel mit dem Cateringunternehmen: Für den Lieferwagen brauchst du definitiv eine Vektordatei. Aber warum?
- Skalierbarkeit: Vektorgrafiken kannst du beliebig vergrößern oder verkleinern, ohne dass sie an Qualität verlieren. Perfekt für Logos, die mal auf einer Visitenkarte und mal auf einem LKW erscheinen sollen.
- Druckqualität: Professionelle Druckereien bevorzugen Vektordateien, weil sie gestochen scharfe Ergebnisse liefern.
- Flexibilität: Vektorgrafiken lassen sich leicht bearbeiten. Farben ändern? Kein Problem. Ein Element verschieben? Einfach gemacht.
- Dateigröße: Vektordateien sind oft kleiner als hochauflösende Rastergrafiken, was besonders bei Websites von Vorteil ist.
Kostengünstige Lösungen zur Erstellung von Vektorgrafiken
Jetzt fragst du dich vielleicht: „Muss ich mir jetzt teure Software kaufen?“ Gute Nachricht: Das musst du nicht! Es gibt viele kostenlose oder günstige Alternativen:
- Online-Konvertierungstools:
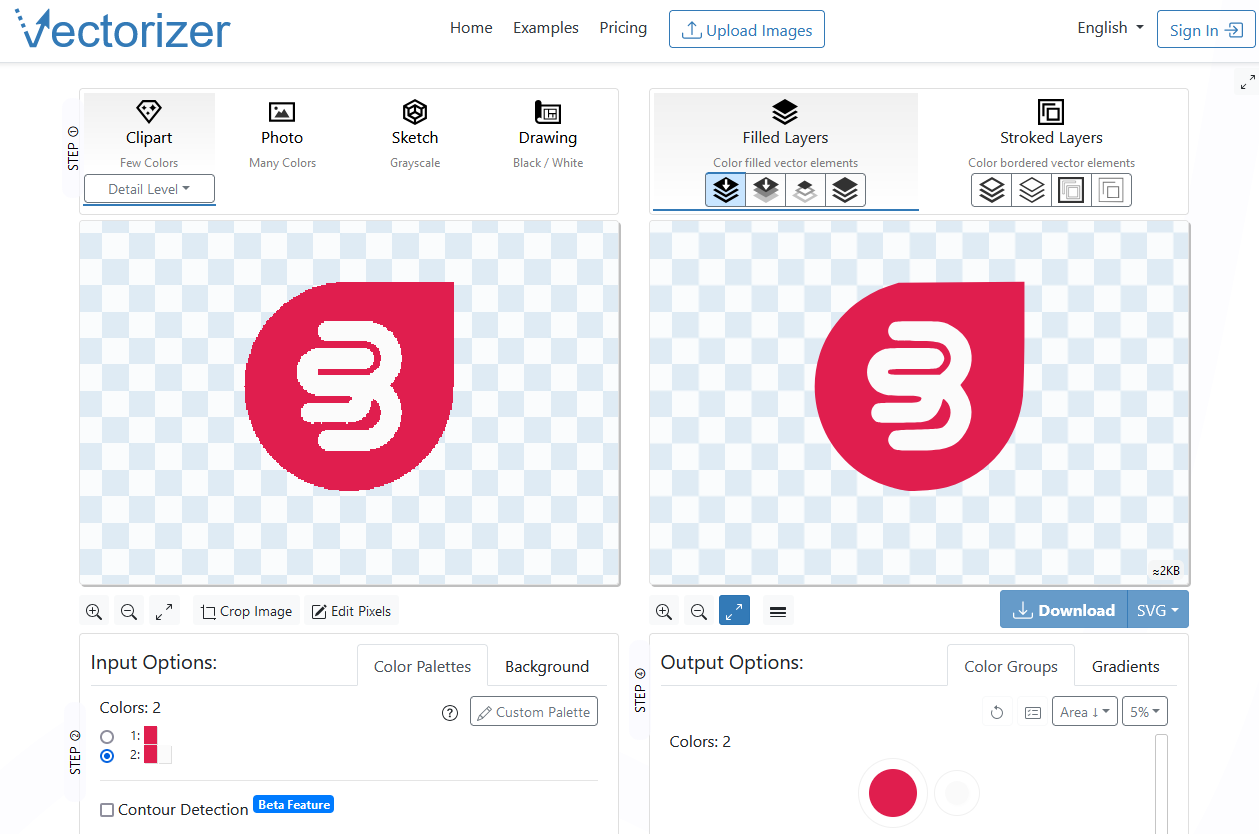
- Vectorizer.io
- Autotracer.org
- Vectormagic.com (kostenpflichtig, aber mit kostenloser Testversion)
- KI-basierte Lösungen:
- remove.bg (primär für Hintergründe, aber mit Vektoroption)
- Vectorizer.ai
- Open-Source-Software:
- Inkscape (kostenlos und sehr leistungsfähig)
- GIMP (primär für Rastergrafiken, aber mit Vektorwerkzeugen)

Schritt-für-Schritt: Von der Rastergrafik zur Vektordatei
Lass uns das am Beispiel unseres Cateringunternehmen-Logos durchgehen:
- Vorbereitung:
- Suche die bestmögliche Version deines Logos. Je größer und klarer, desto besser.
- Entferne, wenn möglich, den Hintergrund.
- Tool auswählen:
- Für einfache Logos eignet sich ein Online-Konverter gut.
- Für komplexere Designs probiere eine KI-Lösung oder Inkscape.
- Konvertierung:
- Lade dein Bild hoch.
- Wähle die Einstellungen (z.B. Genauigkeit der Nachzeichnung).
- Starte den Prozess.
- Nachbearbeitung:
- Überprüfe das Ergebnis genau.
- Korrigiere kleine Fehler oder ungenaue Linien.
- Passe Farben an, falls nötig.
- Speichern:
- Speichere deine neue Vektordatei im passenden Format (meist SVG, AI oder EPS).
Tipps und Tricks für bessere Ergebnisse
Wann nachzeichnen?
Manchmal ist es besser, ein Logo von Grund auf neu zu zeichnen, besonders wenn:
- Das Original sehr komplex ist.
- Die Qualität sehr schlecht ist.
- Du kleine Änderungen vornehmen möchtest.
Qualitätskontrolle:
- Zoome weit in deine neue Vektordatei hinein. Sind alle Linien sauber?
- Drucke eine Testversion aus. Sieht alles scharf aus?
- Lass jemand anderen einen Blick darauf werfen. Frische Augen sehen oft mehr.
Häufige Fehler vermeiden:
- Vergiss nicht, Schriften in Pfade umzuwandeln.
- Achte auf die richtigen Farben (CMYK für Druck, RGB für digitale Anwendungen).
- Speichere immer eine Kopie deiner Originaldatei.
Professionelle Hilfe in Anspruch nehmen
Während wir dir hier viele Do-it-yourself-Lösungen vorgestellt haben, ist es wichtig zu betonen: Es gibt Situationen, in denen professionelle Hilfe die beste Wahl ist.
- Wann solltest du einen Profi konsultieren?
- Wenn dein Logo sehr komplex ist
- Wenn du mit den Ergebnissen der automatischen Konvertierung nicht zufrieden bist
- Wenn du ohnehin eine Überarbeitung deines Logos in Betracht ziehst
- Wenn du einfach keine Zeit hast, dich selbst damit zu beschäftigen
- Was bieten Profis?
- Grafiker*innen und Agenturen können dein Logo präzise nachzeichnen
- Sie erstellen eine hochwertige Vektordatei, die allen professionellen Standards entspricht
- Oft können sie das Logo dabei gleich optimieren oder modernisieren
- Du erhältst verschiedene Dateiformate für alle möglichen Anwendungen
- Kosten-Nutzen-Abwägung
- Ja, professionelle Hilfe kostet Geld. Aber bedenke:
- Ein perfekt umgesetztes Vektorlogo spart dir langfristig Zeit und Ärger
- Du vermeidest peinliche Fehler, wie pixelige Logos auf Werbematerialien
- Die Investition lohnt sich besonders, wenn dein Logo häufig und in verschiedenen Größen zum Einsatz kommt
Fazit: Du kannst das!
Siehst du? Es ist gar nicht so kompliziert, wie es zunächst klingt. Mit ein bisschen Übung wirst du schnell zum Vektorgrafik-Profi. Denk daran: Eine gute Vektordatei deines Logos zu haben, ist eine Investition in die Zukunft deines Unternehmens. Du sparst Zeit, Geld und Nerven bei zukünftigen Marketingprojekten.


